The most common contact form mistakes are easy to fix so you can enjoy more leads inquiring about your services! Learn about each mistake and how to optimize your forms for a more professional look and a better experience. Post updated September 2021.

The contact form on your website is one of the most powerful tools to help you book more business. It’s also one of the most overlooked and under-optimized. Luckily, the top five contact form mistakes are all easy to fix so you can start maximizing its impact today.
With an optimized contact form, more leads will want to reach out and learn more about your services. The more qualified leads you have coming in, the better your chances of gaining more paying clients. It’s all about making your form professional and easy to use.
Mistake #1: Asking Too Many Questions
While it’d be nice to know everything about your potential clients, no one wants to fill out a long contact form. Keeping it short and sweet can help increase your leads. Try to limit your form fields to the information you absolutely need to know, including:
- Name
- Contact information (e.g., email, phone number)
- Location
- Qualifiers like “What’s your budget?” or “What is the desired project launch date?” – These questions can help you determine at the outset if the inquiry will be a good fit for your business.

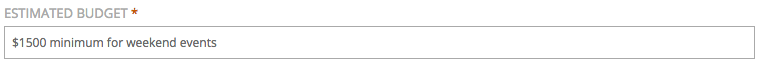
Pro Tip: Customize the placeholder text in each form field. Providing examples helps potential clients provide the exact information that will be most useful to you. It can also give prospects more information about your business. Make-up artist Angela Nunnink uses placeholder text in her form’s “estimated budget” field, below, to let clients know her budget minimum. 
Once your leads inquire through the contact form, you can always ask more questions later. With HoneyBook, you can even build an automated workflow that sends a questionnaire to them after your initial phone call. When it comes to leads, remember to ease them into your pipeline and work on building a beneficial relationship rather than scaring them away with too much work up front.
Move leads to clients with automations
Start free trialMistake #2: Straying From Your Brand
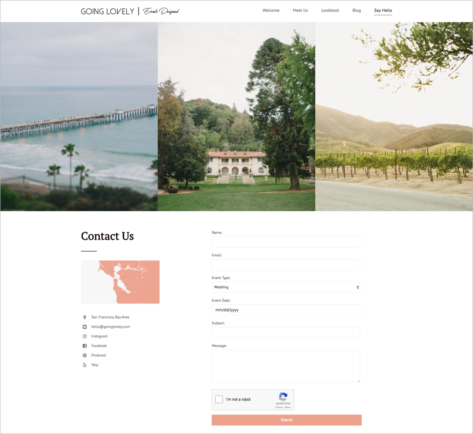
It’s important to provide a seamless client experience, especially when clients are first reaching out to you. Make sure your form’s colors, fonts and wording all represent your brand. PJ Dunn of Going Lovely Events keeps her contact form, below, on-brand by using photography and colors consistent with her business.
Using the HoneyBook contact form, you can embed it anywhere on your website, so it’s important that it matches the font and colors that are already there. HoneyBook lets you drop in your brand’s custom colors and offers a long list of free fonts that can match what you already use.

Pro Tip: Steer clear of using colors that don’t contrast enough with your website’s background. Pick colors that make your form easy to read, encouraging visitors to complete all fields and hit submit.
Mistake #3: Burying Its Location
Is your contact form easy for people to find? In addition to placing a link to your contact form in your website’s top navigation menu, include it on multiple pages throughout your site. Think about adding your contact form on your “about” page or blog posts where you’re running a limited-time promotion. Make it easy for interested clients to get in touch.
As a good rule of thumb, we recommend either embedding or linking to your contact form on any of your service-related pages or highest-trafficked pages. Don’t forget that you can also link your contact form in your emails, social media profiles and anywhere else you have a presence online.
Mistake #4: Using One Contact Form for Everything
Tweak the questions you ask based on your customers’ specific inquiry type. If you have multiple lines of business, follow the best practice of creating a separate contact form for each one. For example, imagine a web designer who splits her time between doing web-design projects and teaching web-design workshops. By using multiple contact forms, she can customize the questions she asks and place the forms on different sections of her website.
One form might live on the web-design section of her website and ask questions like “Do you have a website already?” or “What features do you want your website to have?” The second form might live on her upcoming workshops page and ask “Which workshop dates are you interested in?” or “Are there specific topics you’d like to learn more about?”
The more specific you can be, the more likely your website visitors will be to reach out. By asking the right questions, they’ll see that you’re already focused on their exact needs. On your end, asking specific questions can make it easier to vet clients and decide who’s a good fit for a new project.
Mistake #5: Sending Delayed Responses
People who’ve just submitted your contact form are in a decision-making mindset. They’re receptive to what you have to offer. The best time to respond is, you guessed it, right away.
Tools like HoneyBook can help you respond instantly to each inquiry without lifting a finger. Using HoneyBook’s client workflow automation software, you can set up workflows that align with your contact forms and help you save time vetting clients.
As soon as someone submits a contact form, they’ll receive an automated email response from you with your brochure, pricing, or any other materials you think would help close the deal. Even though it’s automated, each response feels customized with relevant information that showcases your business. Just use HoneyBook’s Automations feature to set it up and you’ll never miss an inquiry response again.
If you need help setting up your automations, you can always work with a HoneyBook Pro. They’re Independent business owners just like you who’ve gone through the trial and error setting up systems and automations so you don’t have to. By working with an expert, you can make sure your automations work properly and help save time.
Fix Your Contact Form Mistakes to Capture More Leads
See? It’s easy to fix your contact form mistakes and turn them into a lead-generating magnet. Just be sure to review the following checklist anytime you’re creating a new form:
- Short and sweet
- Consistent with your branding
- Easy to find and placed in multiple locations
- Customized to each line of your business
- Set to deliver an automated response
The last thing to keep an eye on is the content around your contact form. Whenever you place it on a page or send it to someone who’s interested, make sure they have enough information to want to move forward. You can always add a quick introduction to your contact form with more information about next steps and how long it will take for them to receive a response.
Create a Customizable Contact Form Using HoneyBook
To stay organized, we recommend creating contact forms that all lead to the same place. Otherwise, you might lose valuable inquiries. With a HoneyBook account, you can create as many contact forms as you need. All your inquiries will show in your project workspace, and you can email them back there rather than having to switch back and forth to your email inbox.
The customization options along with the ability to automate will help turn your contact forms into one of the most valuable tools for your business.
Ready to try? Improve your contact forms with HoneyBook!
Get started for free and see how you can get more leads and clients.
Try HoneyBook’s Client Management Software for Small Businesses